前端框架那么多,为什么Vue.js非学不可?Vue.js的简洁语法和易用性使得它成为构建现代Web应用程序的优秀选择,无论是小型项目还是大型复杂的应用都能发挥出色的效果。Vue.js使用双向绑定的数据模型,将数据和视图...
”vue.js elementui 源码软件 文档资料 前端“ 的搜索结果
1、Vue.js框架简介 1.1、为什么要学习Vue.js 什么是Vue.js Vue(读音 /vju:/,发音类似于 view)是一套用于构建用户界面的渐进式的JavaScript框架。 Vue.js的优点 体积小:压缩后只有33k; 更高的运行效率:基于...
vue.config.js 不生效 vue.config.js 文件  main.js 文件 ![图片说明]...
Vue中 Vue.extend() 详解及使用
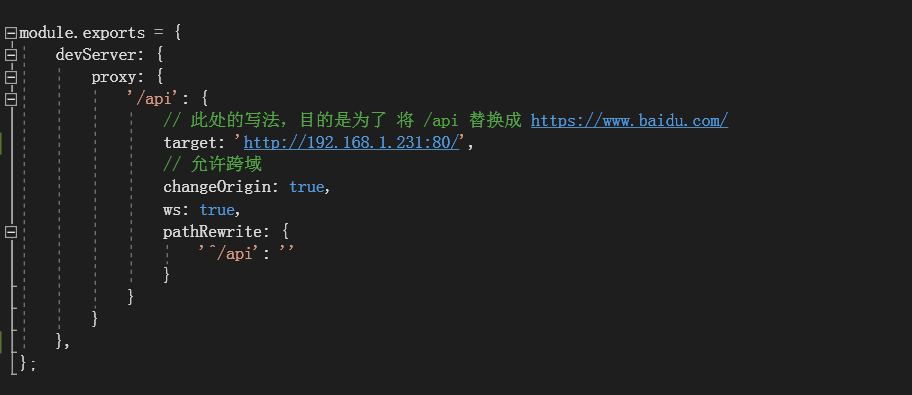
跨域是指,协议不一致,域名地址不一致,端口号不一致,满足三个其中的一个就叫做跨域。 像我们本地的vue项目运行起来,访问的地址一般是localhost,这个时候请求...1.打开vue.config.js文件,找到devServer属性下面
vue.js 前端框架,2.0版本
vue.js 中文文档 1.0
前端菜鸟最近在开发新的项目,准备用Vue3,遇到了一些问题 在2.X版本中创建一个vue 实例是通过 new Vue()来实现的,到了3.X中则是通过使用createApp这个 API返回一个应用实例,并且可以通过链条的方式继续调用其他的...
随着Vue3.0 RC版本的发布,官方也给随之发布了测试版的文档《Vue.js 3.0官方文档(测试版)》。虽然文档还没有更新完,但是这个时候可以先看一波迁移指南。 另外更多消息可以关注news.vuejs.org官方博客 ...
vue.js官方中文文档
标签: vue.js
vue.js官方中文文档https://vuejs.bootcss.com/guide/ vue.js官方文档https://cn.vuejs.org/v2/guide/
如何下载vue.js源码
标签: vue.js
登录vue官网 https://cn.vuejs.org/v2/guide/installation.html 1.根据开发要求选择相应的版本 2.保存到本地目录即可
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地